Gooday Beauty - Promotion eCommerce Webpage
Overview
Gooday was founded in 1977.
In 1983, Gooday was one of the early entrants to the health market and have successfully built a household brand name in Singapore.
Since 1991, Gooday has offered a comprehensive range of beauty services.
Gooday is one of the best beauty salons in Singapore.
Role & Duration
User Experience Designer
Research, Content development, Interaction, Visual Design & Testing
Team of 1 Project Manager, 1 Designer & 1 Developer
Mar, 2021 - Apr, 2021
The Problem
After posting promotions in social media platform, customers turn to the physical stores for purchasing the products. It makes it difficult for the customers to travel from distant locations to buy the products. So the promotion sales decreased due to this issue.
Business Goal
Better online presence | Increase online sales |
Ease customers interaction with the online store | Decrease manual labour cost
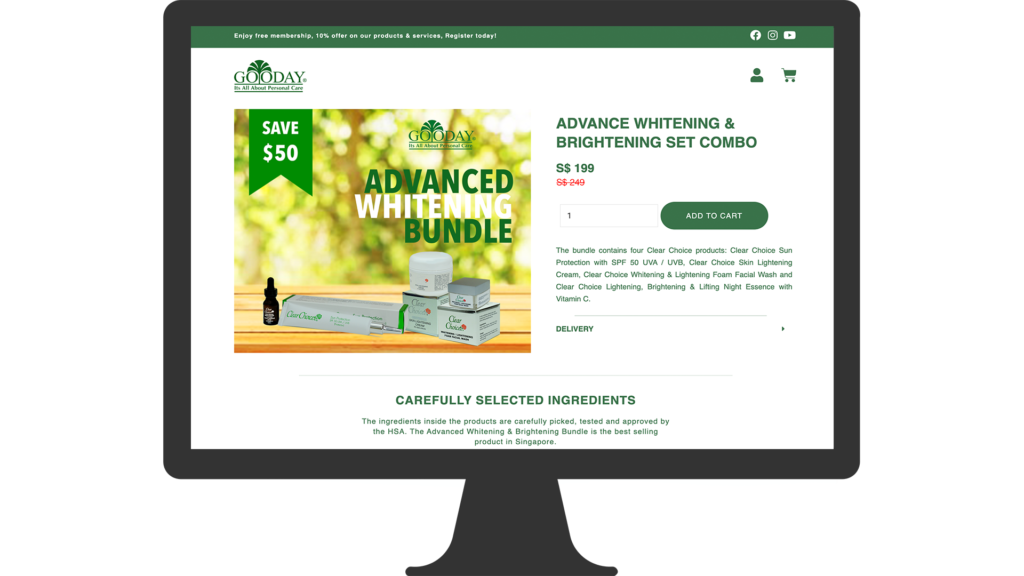
The Solution
1. A Design System
The primary solution was to come up with a design system that was guided by principles and best practices. Also, to keep with documented at each step to ensure consistency and efficiency of work.
2. Content Management System
To solve the problem of maintaining a hard coded website, the website is planned to be developed using WordPress CMS and it also has to be integrated with the inventory management system for seamless inventory management
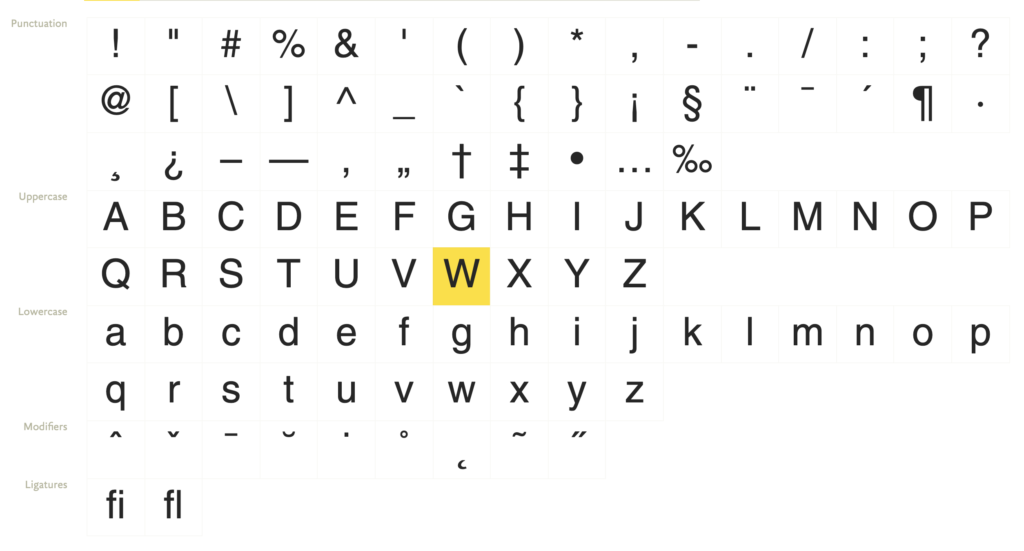
Typeface
We exclusively use Helvetica for the entire website for both Desktop and Mobile responsive dives. Here is a showcase of different ways to structure content:


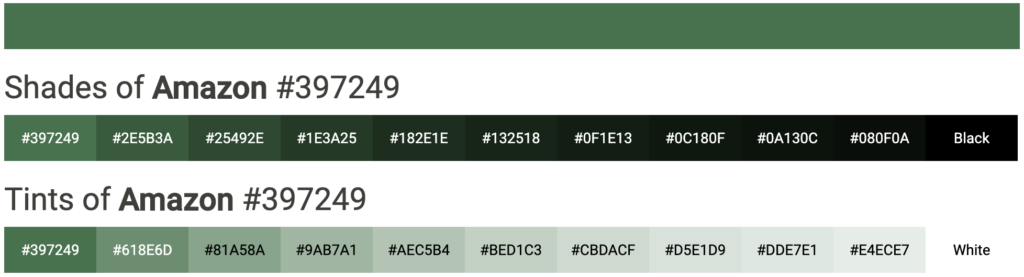
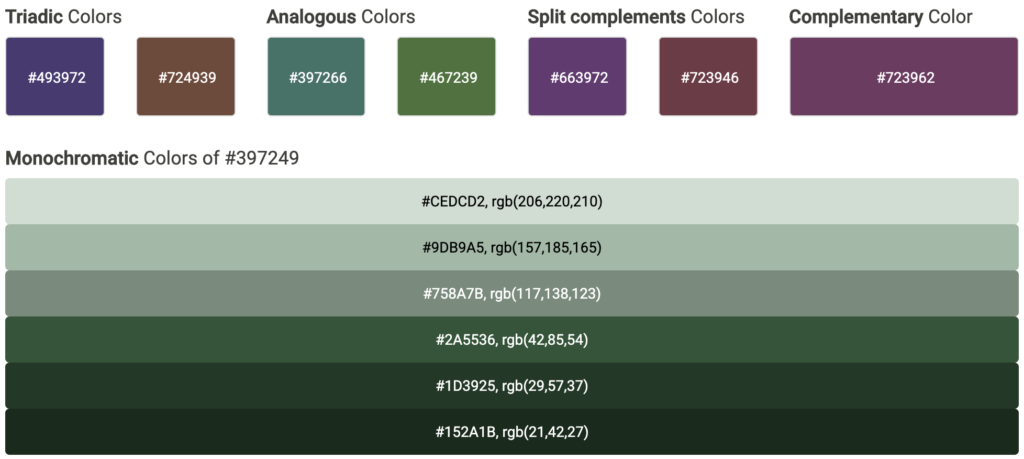
Color Scheme



Bring it all together
While creating these components, we collected them in a sketch master file, which we referred to throughout the design process. After a week or two, we began to see huge leaps in productivity by using the library when iterating on designs. One day, while putting together a last-minute prototype, our team was able to create nearly 50 screens within just a few hours by using the framework our library provided.
While the library was growing, we started organising individual components into artboards containing similar items. These artboards were then organised by general category into Navigation, Marquees, Content, Image, and Speciality. Later we planned on to create an internal website to document the system that can be used by both the devs and designers.
Mobile Responsive
We need to ship our product on a multitude of platforms and devices. Modules and features used on mobile are limited. But, Keeping designs synchronized takes significant effort, often requiring the same work to be repeated across all of these platforms. With a design system in place, each piece is part of a greater whole and should contribute positively to the system at scale.

Testing & feedback
Testing was conducted during the discovery phase to identify the biggest pain points in the current version. During the redesign: Testing was done at every milestone of the project. Invision prototypes were shared with stakeholders to get early feedback. After numerous surveys and user pilots, we launched the website in February, 2017.
Impact
Numerous hours of brainstorming, careful planning, sketching, designing and developing has brought the results desired for Century Cellars online store. We were proud to present the new face of the product to our customers. The final result of the Space design system, a platform is a light, minimalistic, and an intuitive website catered to increase the revenue of the company through online sales and to have better online branding.